Cara menambahkan button bookmarking link.m-edukasi.web.id di blog anda., silahkan baca artikel sebelumnya.
Berikut ini adalah langkah langkah untuk menambahkan button diatas:
Untuk blog Blogspot
1. Login di Blooger.com
2. Masuk pada Edit Tampilan / Design kemudian pilih Edit HTML
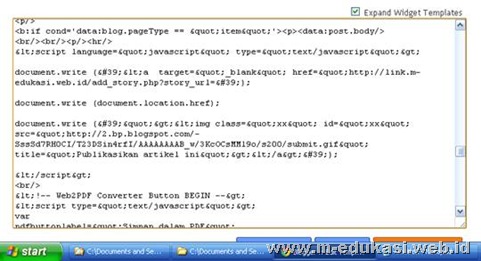
3. Jangan lupa Expand Widget Templates di contreng
4. Cari kode <data:post.body/>
5. Dibawah kode <data:post.body/>
ditambahkan
<br/><a expr:href='http://link.m-edukasi.web.id/add_blog.php?story_url=data:post.url' target='_blank' ><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg41R0gKmBB9qs5waol1BTBb8i3z6hC0Uds-Nx1AqVoMh3a5RPPN7eUWSutFxpBwtPjjlhXwbgs4DHIOZJxGynGKRAOpHTuAMMmSt3gbZ_VoaCJMdSXB9EnKOpGT55KZ87uXRWNnq8gC1Q/s200/submit.gif' title='Publikasikan artikel ini'></a>
Download Kode HTML diatas
Alternatif Download Kode HTML
6. Setelah itu simpan / Save
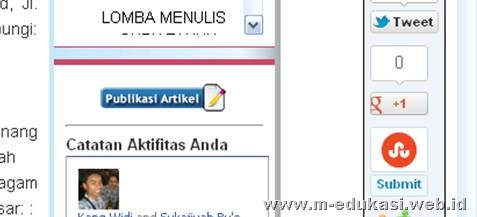
dan hasilnya button akan mucul dibawah artikel anda
Cara yang lain adalah dengan menambahkan button pada widget/gadget dengan Javacript
Berikut Langkah langkahnya :
1. Login di Blooger.com
2. Masuk pada Edit Tampilan / Design kemudian pilih Page Elements
3. Tambahkan Gadget untuk menambahkan javascript
Klik add Gadget sesuai posisi yang anda inginkan
4. Setelah muncul popup window silahkan pilih HTML/Java Script
5. Masukkan kode berikut pada content
<script language="javascript" type="text/javascript"> document.write ('<a target="_blank" href="http://link.m-edukasi.web.id/add_blog.php?story_url='); document.write (document.location.href); document.write ('"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg41R0gKmBB9qs5waol1BTBb8i3z6hC0Uds-Nx1AqVoMh3a5RPPN7eUWSutFxpBwtPjjlhXwbgs4DHIOZJxGynGKRAOpHTuAMMmSt3gbZ_VoaCJMdSXB9EnKOpGT55KZ87uXRWNnq8gC1Q/s200/submit.gif" title="Publikasikan artikel ini"></a>'); </script>
7. Kemudian klik simpan/save
Dan chek Hasilnya
Sedangkan Plug-in untuk Wordpress dapat didownload disini.
Silahkan Baca juga tentang manfaatnya tombol ini, silahkan baca tentang Button Social Bokmarking di artikel sebelumnya klik disini
Terimakasih Semoga bermanfaat.