Tutorial Blogger disajikan dengan sistematis dilengkapi dengan video tutorial yang InsyaAllah akan menambah pemahaman anda dalam mempelajari cara membuat blog dengan menggunakan platform blogger.com.
Alasan memilih blogger.com
Kenapa saya memilih blogger sebagai mesin untuk membuat blognya?Tentu ada alasan yang mendasar kenapa saya ambil platform blogger.com ini, diantaranya adalah:
- Platform blogger ini sangat user friendly atau sangat mudah digunakan, tentunya dengan syarat anda mau membaca menu dan tombol yang tersedia dan TIDAK takut salah mencoba.
- Blogger miliknya perusahaan raksasa Google, dari sisi keamanan blog dari serangan hacker tentu lebih terjamin, hacker akan melawan Google terlebih dulu sebelum bisa menghack blog yang sudah kita buat di blogger.
- Syarat membuat blog di blogger.com ini juga sangat mudah, anda hanya perlu membuat akun google (memiliki email GMAIL.com)
- Proses pembuatan blog di blogger sangatlah cepat, kurang dari 5 menit anda akan mendapatkan blog yang sudah online dan siap anda isi dengan konten-konten yang bermanfaat hasil karya anda.
- Berbagai pilihan desain template gratis dari blogger sudah tersedia, dan jika tidak puas dengan pilihan yang ada di blogger, anda bisa mencari koleksi template gratis atau template premium khusus untuk blogger yang sekarang sangat banyak sekali, dan mudah anda temukan di internet.
- Fitur-fitur pelengkap yang mendukung blog anda semakin SEO friendly/ lebih disukai mesin pencari seperti google juga sudah tersedia, tinggal anda setting dan maksimalkan penggunaanya.
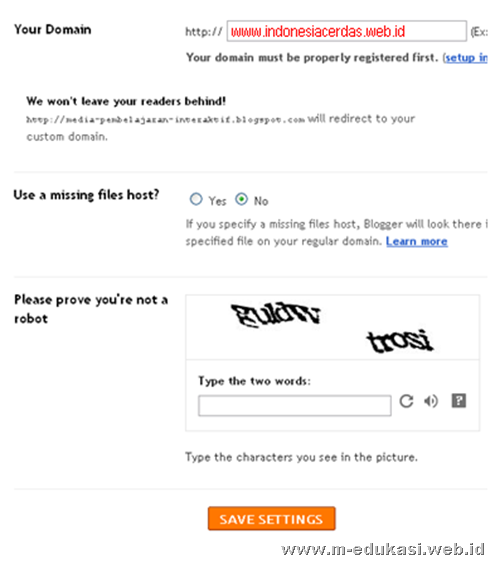
- Blogger menyediakan fitur custom domain, yaitu fitur dimana anda bisa merubah alamat blog anda yang sebelumnya menggunakan sub domain dari blogspot.com menjadi namaanda.com, tentunya dengan catatan anda sudah membeli nama domain tersebut terlebih dulu.
- HTTPS/ SSL gratis diberikan blogger supaya blog anda lebih disukai mesin pencari Google.
- Bandwith tanpa batas, kalimat ini sebenarnya berlebihan karena tidak ada yang tanpa batas, pasti ada batasanya, hanya saja dengan membuat blog di blogger.com ini, anda tidak perlu khawatir kehabisan bandwith saat blog anda memiliki ratusan ribu pengunjung tiap hari, karena blogger mampu menangani tanpa hambatan dan akan tetap lancar-lancar saja. Anda tidak perlu khawatir blog anda akan muncul peringatan "bandwidth limit exceeded" atau peringatan penggunaan CPU server yang berlebihan.
Saya kira itu beberapa alasan yang membuat saya semakin menyukai dan membuat banyak sekali tutorial blogger di blog ini, semoga saja bermanfaat untuk anda.
Koleksi Tutorial Blogger
Koleksi tutorial blogger yang sudah saya buat dan bisa anda pilih sesuai kebutuhan anda, dibagian akhir tutorial sudah saya lengkapi dengan video tutorial, jika ada tutorial yang belum dilengkapi video, berarti itu sedang proses pembuatan videonya, anda bisa berkomentar supaya segera saya buat videonya. Kolesi tutorial blogger saya letakkan di sidebar kanan blog ini, dan juga ada di halaman tutorial blogger.Silahkan anda pilih materi tutorial blogging di bawah ini:
Koleksi Tutorial Blog
- Pengertian Blog
- Cara Membuat Blog dengan blogger
- Cara Setting Blog Yang Baru di Buat
- Mengganti Template Blogger Standar
- Membuat Page(Laman Terpisah) di Blogger.com
- Membuat dan Mengatur Menu Standar dibawah Header
- Cara Melakukan Posting Artikel
- Posting Gambar di Blog
- Cara Membuat Readmore di blog dengan Mudah
- Cara Membuat Hyperlink/ Link di Blog
- Template Bawaan Blogger Responsive Gratis
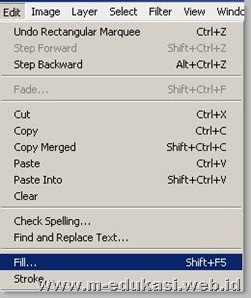
- Cara Membuat Desain Header dengan Paint
- Cara Memberi Label/ Kategori Postingan
- Cara Menampilkan File PDF di Postingan Blog
- Cara menampilkan dokumen office (word, excell, power point) di blog
- Cara Menambahkan Widget Artikel Terpopuler
- Cara Membuat Daftar Link di Sidebar Blog
- Cara Memasang Widget Statistik Blog
- Cara Memasang Template Pihak Ketiga
- Cara Desain Header Blog dengan Adobe Photoshop
- Cara Custom Domain Blogspot dengan Domain Premium .id
- Cara Custom Domain Blogspot dengan Domain Premium .com
- Cara Setting HTTPS Blogspot Custom Domain
- Cara Setting Sub Domain Premium di Blogspot
- Membuat Site Map, Daftar Isi Otomatis
- Cara Edit Menu dan Sub Menu Melalui EDIT HTML Template
- Membuat Slide Gambar di Blog Dengan JQuery
- Gadget Posting Terpopuler dengan Thumbnile dan Statistik Blog
- Script Buku Tamu Model Show Hide
- Script Membuat Buku Tamu Cepat dan Praktis
- Script Membuat Random Posting di Blogspot
- Membuat Navigasi Halaman / Page Navigation Blogger
- Tips dan Trik: Menghapus Link Subsribe Post
- Cara Menghilangkan Tulisan Subscribe To
- Cara Memasang Dua Iklan Otomatis Didalam Artikel
- Cara Mengedit Gambar Slide
- Cara Membuat Homepage Statis di Blogspot
- Cara memasang Jam Animasi di Blog
- Cara memasang banner affiliate di blog
- Membuat Banner atau Gambar Berjalan
- Membuat Teks Berkedip
- Membuat Tombol Share Facebook Dengan Counter
- Membuat Tombol Show Hide Gambar - Text di Blog (spoiler)
- Mengganti Avatar Komentator dengan Avatar MyblogLog
- Website Penyedia Layanan Shout Box
- Gambar bergoyang ketika di sentuh
- Cara Membuat Scroll Widget Blog
- Cara Setting Sub Domain dan Redirect Domain
- Cara Membuat Gambar Bulat dengan Kode CSS
- Daftar Icon Awesome Lengkap Terbaru 2017
- Cara Membuat Fans Page Facebook Bisnis, Organisasi, Sekolah
- Membuat Kode Order via WhatsApp di Blog Bisnis
- Tombol Order WhatsApp Tampil Hanya di Handphone
- Cara Memasang Foto Instagram di Blog dengan WEBSTA Widgets
- Menciptakan blog yang keren dan elegant
- Posting Blog Terbaru Otomatis Update di Status Facebook
- Perancangan Template Blog Baru
- Navbar Blogger, Amankan Blog dari DELETE
- Tips dan Trik Blog: Agar Title Blog Kita SEO Friendly
- Apakah situs Anda sudah mobile-friendly?
- Cara Mengatasi Masalah HTTPS Blogspot Custom Domain
- Cara Mengatasi Masalah Custom Domain Tidak Bisa dibuka
- Cara Mendapat Hosting Gambar Gratis
- Cara Mengganti Kepemilikan Blog dengan Akun Gmail Baru
- Mengatasi Masalah Tampilan Blog di Opera Mini
- Video Panduan Cara Mengedit dan Membuat Menu Blog Guru Edit HTML Template
- Video Panduan Mengganti Template Blogspot Pihak Ketiga
- Video Panduan Cara Desain Header Blog Guru dengan Adobe Photoshop
- Membuat Menu Terhubung ke Banyak Artikel Dalam Satu Label Tanpa Edit HTML Template
- Video Panduan Lengkap Membuat Soal Online dengan Google Drive
- Video Panduan Cara Custom Domain ID
- Cara Membuat Quiz/ Soal Online Google Form
- Cara Membuat Email Gmail



























 Pada daftar kuis (My Quizzes), klik Reports and Attempts untuk melihat hasil tes siswa. Siswa setelah mengerjakan soal online akan mendapatkan sertifikat beserta skor nilainya secara otomatis.
Pada daftar kuis (My Quizzes), klik Reports and Attempts untuk melihat hasil tes siswa. Siswa setelah mengerjakan soal online akan mendapatkan sertifikat beserta skor nilainya secara otomatis.

![clip_image002[5] clip_image002[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfPblRYNrsxbyMyhAJOUAmGcNGLElfHSsaSq8M39oGPPLhp_2SrSAI6ZXGxleCWzv2oBe1-h8m-EdwtAC43VFR5lqVj4-hKI7IYTGl8jk7vFqQeM1HRvJ_FH1AR0t4RJ1SSQwAnzUWphY/?imgmax=800)