Berikut ini contoh langkah membuat animasi teks berjalan menggunakan Photoshop
1. Buat file baru dalam hal ini saya menggunakan image size 468x60 px
2. Buat / masukkan background yg akan digunakan, dalam hal ini saya menggunakan linear gradient, dari kumpulan gradient default dari soft photoshop cs3, color harmonies 1, light spectrum

Tutorial Membuat teks animasi (teks berjalan)
3. Ketik sebuah tulisan dengan terlebih dahulu klik horizontal type tool (yang berlambang huruf T), dalam hal ini saya menuliskan kata photoshop.
Tutorial Membuat teks animasi (teks berjalan)
4. Add layer mask pada tulisan tersebut
Tutorial Membuat teks animasi (teks berjalan)
5. Hilangkan link pada layer tersebut, tanda yg saya lingkari merah digambar dibawah ini, diklik hingga menghilang.
Tutorial Membuat teks animasi (teks berjalan)
6. Lakukan seleksi pada tulisan dengan marquee tool bentuk kotak
Tutorial Membuat teks animasi (teks berjalan)
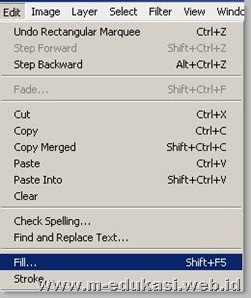
7. Fill seleksi tersebut dengan warna hitam, hingga tulisan nanti akan menghilang
Tutorial Membuat teks animasi (teks berjalan)
8. Masukkan/buat layer gambar yang akan dibuat sebagai penghias tulisan tersebut
Tutorial Membuat teks animasi (teks berjalan)
Tutorial Membuat teks animasi (teks berjalan)
10. Untuk membuat efek tulisan bergerak buat lebih dahulu frame ke dua
caranya klik duplikat frame(yang saya tandai warna merah)
Tutorial Membuat teks animasi (teks berjalan)
11. Pada frame kedua atur agar posisi gambar disebelah kanan tulisan, caranya klik pada layer lalu move gambar.
Teks juga dinampakkan dengan cara klik layer tulisan dan move maskingnya kesebelah kanan.
Tutorial Membuat teks animasi (teks berjalan)
12. Lalu gunakan fasilitas tween dengan klik terlebih dahulu yang saya tandai warna merah ini
Tutorial Membuat teks animasi (teks berjalan)
hingga muncul jendela seperti pada gambar dibawah ini...
Tutorial Membuat teks animasi (teks berjalan)
Pada kotak dialog ini, kita bisa mengatur:
>Tween with: digunakan untuk memilih frame mana yang akan kita gunakan sebagai dasar animasi berdasarkan frame yang aktif. Karena kita aktif pada frame kedua, maka yang tepat adalah Previous Frame.
>Frame to Add: digunakan untuk memilih jumlah frame yang akan ditambahkan. Semakin banyak jumlah frame, animasi akan semakin nampak halus, tetapi ukuran file hasil jadinya akan semakin besar.
>Layers: digunakan untuk memilih animasi pada antara semua layer, atau hanya pada layer yang aktif saja.
>Parameters: digunakan untuk memilih jenis perubahan obyek yang digunakan sebagai dasar animasi
13. Setelah semua frame terbuat oleh tween, klik icon Plays/stops animation.
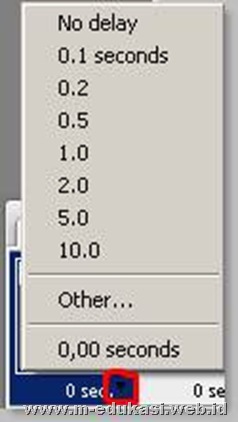
14. Selanjutnya kita atur delay waktunya per frame dengan cara klik yang saya tandai merah dibawah ini...
Tutorial Membuat teks animasi (teks berjalan)
Jika pengaturan kecepatan ini akan dilakukan pada banyak frame sekaligus, maka klik sebuah frame, kemudian tekan tombol Shift, lalu klik frame yang lain.
Atau bisa juga dengan Ctrl + klik frame yang lain. Setelah terpilih banyak frame sekaligus, baru ubah kecepatannya. Pengubahan kecepatan animasi akan berlaku pada semua frame yang terpilih.
15. selesai... hingga akhir jadinya seperti ini...
Tutorial Membuat teks animasi (teks berjalan)
16. Untuk menyimpan hasil animasi, pilihlah menu File > Save for Web & devices. Pastikan format file yang dipilih adalah gif.
Untuk lebih jelasnya, silahkan baca juga, artikel yang berhubungan dengan Artikel animasi Text berjalan photoshop, antara lain :



































6 komentar:
nice share kang.. makasi banget infonya
wah boleh dicoba....:-)
keren ..bermanfaat..
makasih tutorialnya
kalau berkenankunjungi blog sederhana saya sport-9.blogspot.com
trmakasih
sangat bagus, terimaksih, . .
Tween itu tempatnya dimana ya?
Posting Komentar