Anda yang ingin mencoba posting blog mengunakan software gratis dari Microsoft yaitu Windows Live Writer silahkan download di http://explore.live.com/windows-live-writer-xp karena kebetulan saya menggunakan Windows XP jadi silahkan disesuaikan dengan jenis OS yang anda gunakan.
Pada prinsipnya posting blog menggunakan Windows Live Writer hampir sama dengan posting blog menggunakan Microsoft Office Word. namun menggunakan Windows Live Writer, jadi lebih mudah dan ringan softwarenya.
Silahkan download sesuai OS windows yang anda gunakan dan silahkan pilih bahasa yang anda inginkan. 
Setelah di download maka anda install, anda tinggal mengikuti instruksi pada aplikasi saat menginstalasi, tunggu sampai proses download instalasinya selsesai.
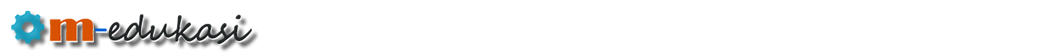
Setelah proses instalasi selesai, maka jalankan program. pilih layanan blog yang anda gunakan, contoh saya akan mengkonesikan dengan www.m-edukasi.web.id maka saya pilih layanan blog lainnya, karena blog www.m-edukasi.web.id menggunakanl ayanan blogger/blogspot.
masukkan username dan password anda
Tunggu beberapa saat, anda akan terkoneksi dengan blog anda (saya terkonesi dengan blogspot) cepat lambatnya tergantung koneksi internet anda.
setelah terkoneksi, akan muncul pertanyaan seperti dibawah ini, saya pilih YES
dengan maksud agar themes juga di download
kemudian file file pendukung blog anda akan di download
setelah selesai kemudian klik SELESAI.
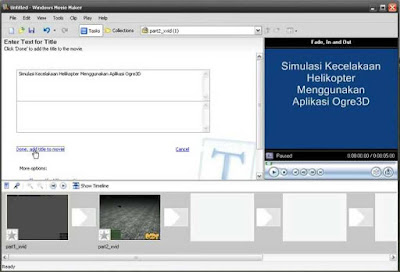
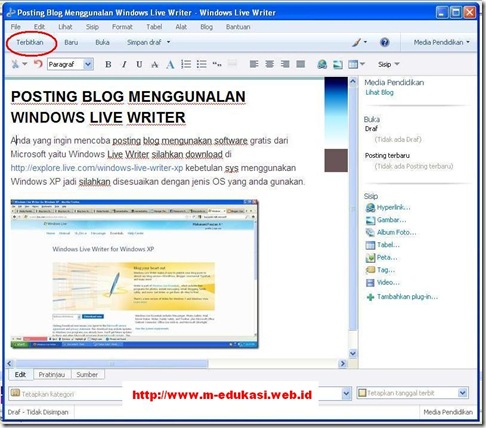
dan akan muncul tampilan seperti berikut ini. 
Selesai, dan silahkan anda menuliskan artikel posting anda untuk pertama kali mengunakan Windows Live Writer, posting jadi senyaman menggunakan Microsoft Office Word. Setelah menulis artikelnya selesai jangan lupa tekan tombol Terbitkan di sebelah kiri atas. Untuk mengedit artikel lama, anda bisa gunakan tombol Buka pada deretan tombol sebelah kanan atas.
Anda yang memiliki blog di wordpress, typepad, dll juga bisa menggunakan software ini.
Anda juga bisa menambah dan mengurangi label (blogspot) atau kategori (wordpress)
Artikel (text dan gambar) pada tutorial ini saya posting dan edit menggunakan Windows Live Writer.
Selamat mencoba dan terus berkarya.